Tracking Button Click Events with Google Tag Manager
Tracking specific button clicks on a page with a universal pixel in Google Tag Manager (GTM) involves three steps:
1. Create a Universal Pixel in Basis
Universal pixels can act as conversion pixels and audience pixels on multiple pages at once. This lets you use a single pixel on different pages on your website, and even place that pixel before your conversions or audiences are set up. See Universal Pixels for more information.
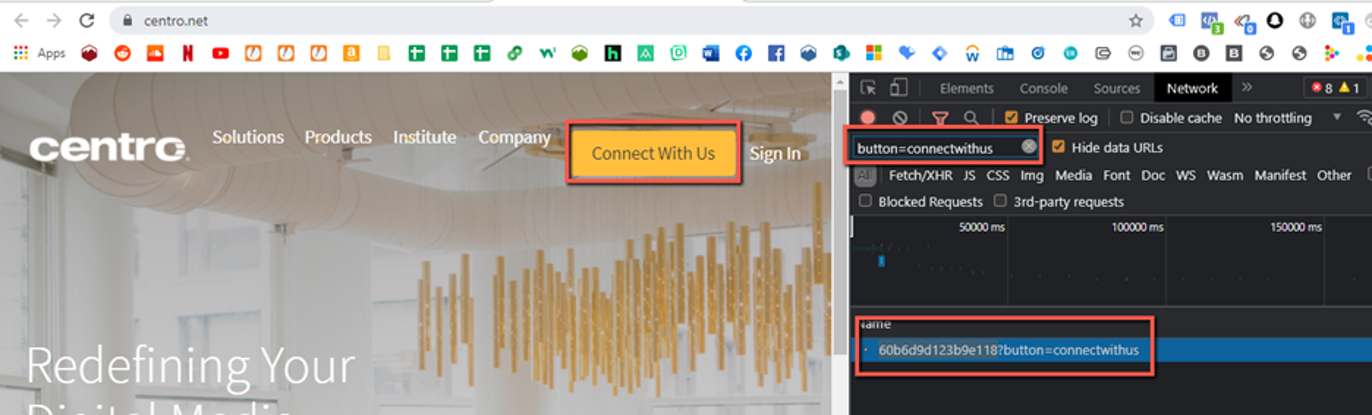
Before you create a universal pixel, identify the button click event you want to track. In this scenario, you track the Connect With Us button.
![]()
To create a universal pixel in Basis:
-
Go to your media plan:
-
Go to Main Menu [
 ] > Campaigns.
] > Campaigns.
- Select a campaign.
- Select a media plan.
-
Go to Main Menu [
-
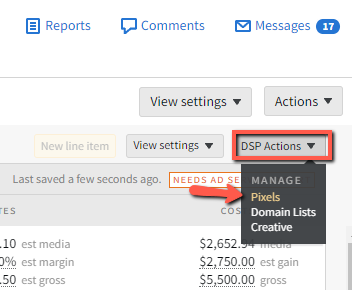
Select DSP Actions > Pixels on the upper-right corner of your DSP line items to create a universal pixel for this advertiser.

-
Select the Universal Pixels tab.
-
Click Create universal pixel.

-
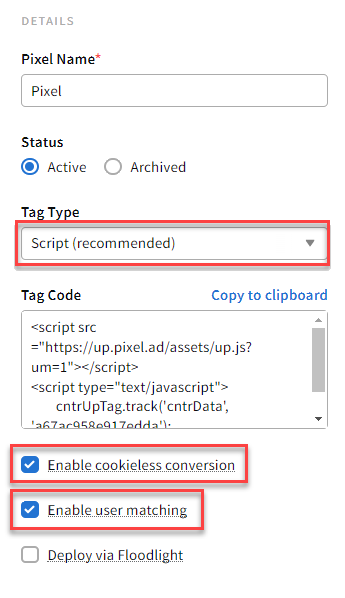
Enter a Pixel Name.
-
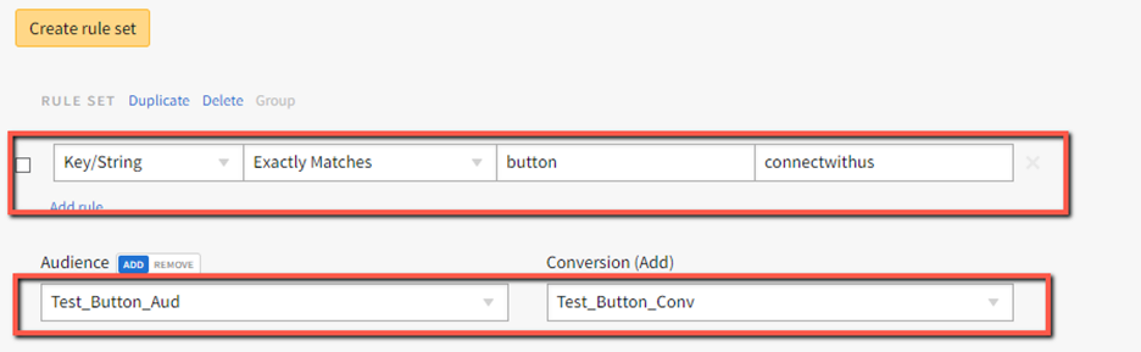
Click Create rule set.
- Click Add rule to create a new Key/String rule to capture this button click event.
-
Set the Type to Key/String and Operator to Exactly Matches.
Keys and strings are case sensitive variables that you set to any alphanumeric values. They must exactly match what you enter for your universal pixel’s rule set.
-
Enter the Key and String. The variables for this scenario are button and connectwithus.
We don’t recommend leaving spaces in your key or string. They can render incorrectly as the pixel loads in your browser.

- Select the Audience or Conversion you want to link your universal pixel to. You must link to at least one audience or conversion before saving your pixel.
-
Confirm that the Tag Type is set to Script. Using the script pixel lets users take advantage of user matching and cookieless conversion attribution.

-
Copy the Tag Code.
-
Click Save to create your universal pixel. Your universal pixel is now ready to be placed in GTM.
2. Create a Tag for Your Universal Pixel in GTM
After you install your GTM Container on all pages of your site, create a tag. A tag is made up of two components: tag configuration and triggering. Tags are segments of code provided by analytics, marketing, and support vendors to help you integrate their products into your websites or mobile apps. With GTM, you no longer need to add these tags directly to your projects. You configure and publish tags from within GTM. See Google's About Tags page for more information.
To create a tag:
-
Log in to GTM.
-
From the Workspace tab, select Tags, then click New.
-
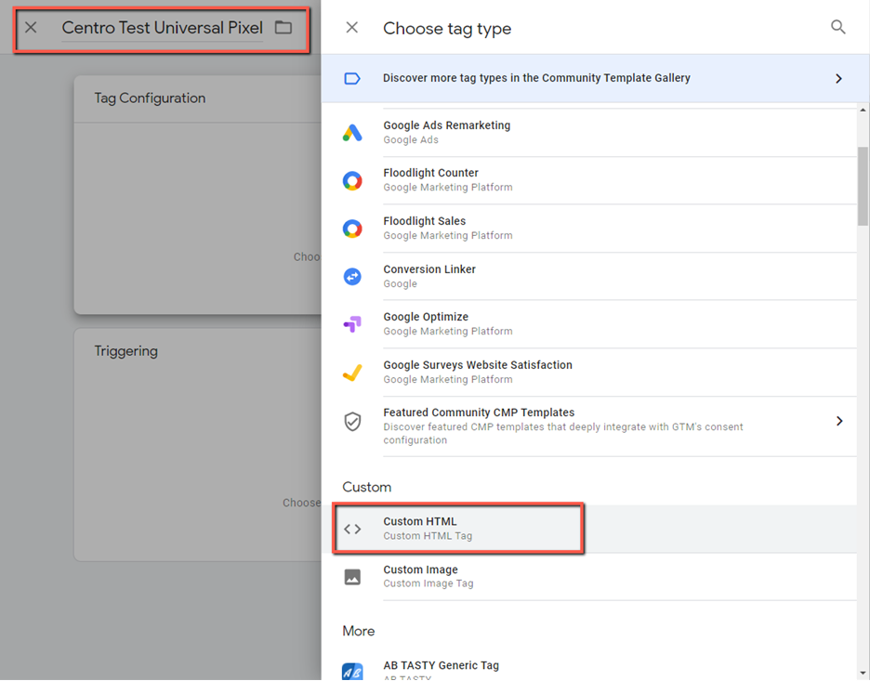
Click inside the Tag Configuration box to open the Choose tag type panel.
-
In the Custom section, select Custom HTML.

-
Paste your universal pixel’s tag code into the HTML box.
-
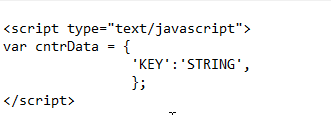
Add the Key and String amendment to the tag code.
-
The following screenshot is an example:

-
-
Click Save to create a new tag for your universal pixel.
![]()
3. Create and Apply a Trigger to Your Universal Pixel in GTM
After you create a tag, create and apply a trigger to your universal pixel. A trigger scans your web page or mobile app for certain types of events like form submissions, button clicks, or page views. The trigger tells the tag to fire when it detects the specified event. Every tag must have at least one trigger to fire. See Google's About Triggers page for more information.
To create and apply a trigger:
-
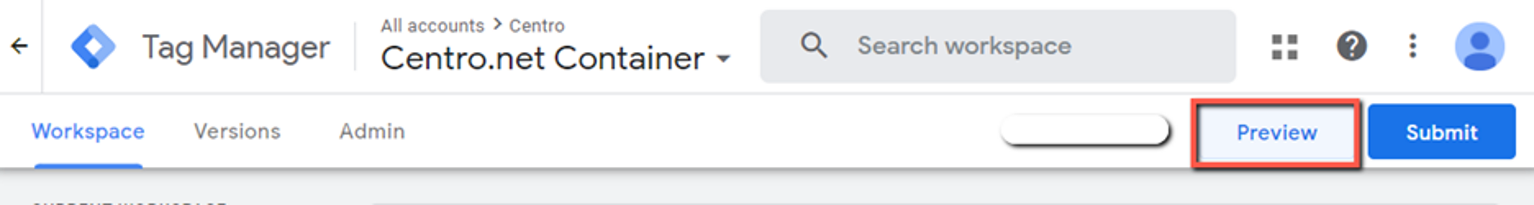
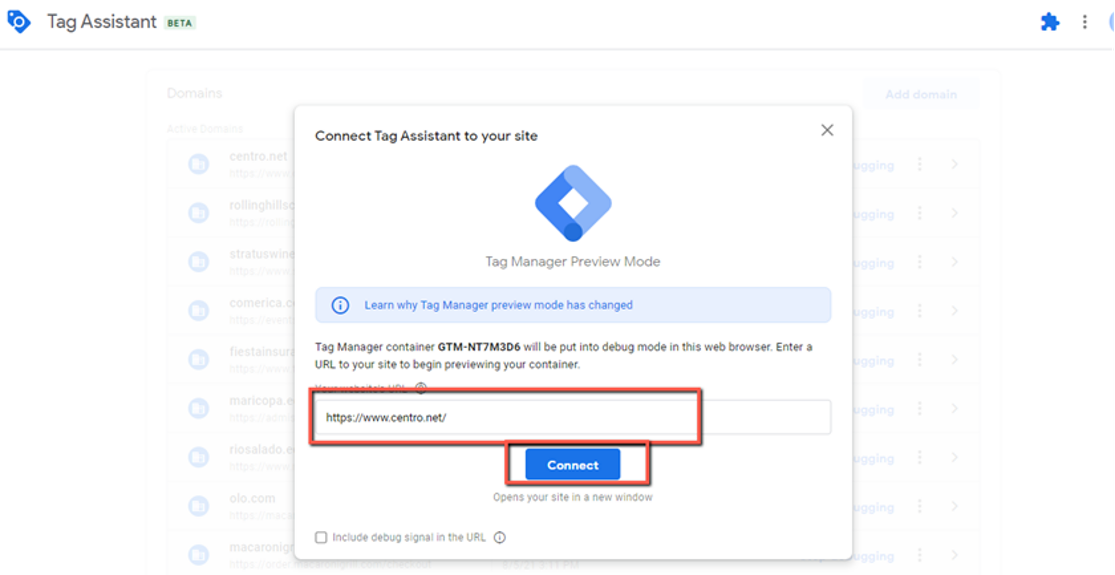
From GTM’s Workspace tab, click Preview to identify the triggering variables that fire your button. Tag Assistant opens.
Tag Assistant helps you verify that you have installed various Google tags correctly on your page. Tag Assistant tells you which tags are present, reports any errors, and suggests improvements that can be made to your implementation. See Google's Tag Assistant page for more information.

-
In the Your website’s URL field, enter the URL of the page where the button is located.

-
Click Connect. A window opens with the specified page.
-
Click Continue.
-
In the window with the specified page, click the Connect With Us button one time.

-
In Tag Assistant’s Summary panel, locate and select the first Click event, which is numbered and grouped with the page where the click occurred. Since you only clicked once, you know this is the click event associated with Connect With Us.
-
Select the Variables tab to locate your triggering variables. In this case, look for Click Text and Click URL. We recommend taking a screenshot of your variables to use as a reference when creating a new trigger.

-
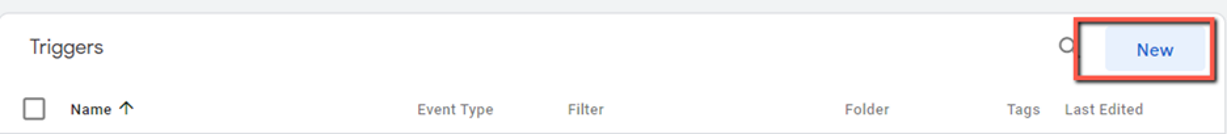
From GTM’s Workspace tab, select Triggers.
-
Click New to create a new trigger.

-
Click inside the Tag Configuration box to open the Choose trigger type panel.
-
In the Click section, select All Elements.
-
Select Some Clicks to set what the trigger fires on.
-
If you need to set more than one condition, click + to add more conditions.
-
Set your trigger’s conditions with your variables. Refer to your screenshot to set the conditions.

-
Click Save.
-
Enter a Trigger Name, then click Save to create a new trigger.
-
After you create your trigger, apply it to your universal pixel.
- From the Workspace tab, select Tags.
- Select your new tag.
- Click inside the Triggering box.
- Click + to apply your new trigger.
- Click the Search icon, then enter your trigger’s name.
-
Select your trigger.

- Click Save. Your trigger is applied to your universal pixel. You’re now tracking a specific button click event with a universal pixel.
How to Check if your Universal Pixel is Firing in Chrome
After the GTM container has been published, check if your universal pixel is firing on all pages correctly in a live environment.
To check if your universal pixel is firing in Chrome:
-
In Google Chrome, select Chrome’s Menu icon > More tools > Developer tools (Ctrl+Shift+I) on the newly pixeled page to open the Developer tools panel.
-
Select the Network tab.
-
Search for the key value, button=connectwithus in this case, then click the specified button to see if your universal pixel fires in real time.