Tracking Click-to-Call Events with Google Tag Manager
Tracking specific click-to-call events on a page with a universal pixel in Google Tag Manager (GTM) involves two steps:
-
Create a universal pixel in Basis.
-
Create a tag and trigger for your universal pixel in GTM.
1. Create a Universal Pixel in Basis
Universal pixels can act as conversion pixels and audience pixels on multiple pages at once. This lets you use a single pixel on different pages on your website, and even place that pixel before your conversions or audiences are set up. See Universal Pixels for more information.
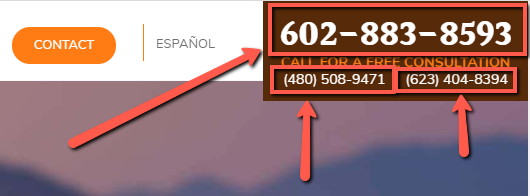
Before you create a universal pixel, identify the URL and the click-to-call event you want to track. In this scenario, you track any of these phone numbers.
![]()
To create a universal pixel in Basis:
-
Go to Main Menu [
 ] > Pixels & Audiences.
] > Pixels & Audiences. -
Select a brand. Use search, sort, or filters to find your brand.

-
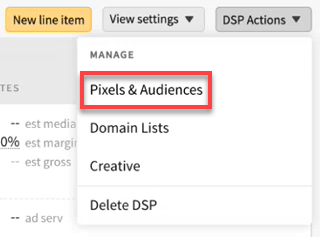
If you already added a DSP line item to a campaign, you can access pixels and audiences from the media plan by selecting DSP Actions > Pixels & Audiences from the line item.

-
-
Select the Universal Pixels tab.
-
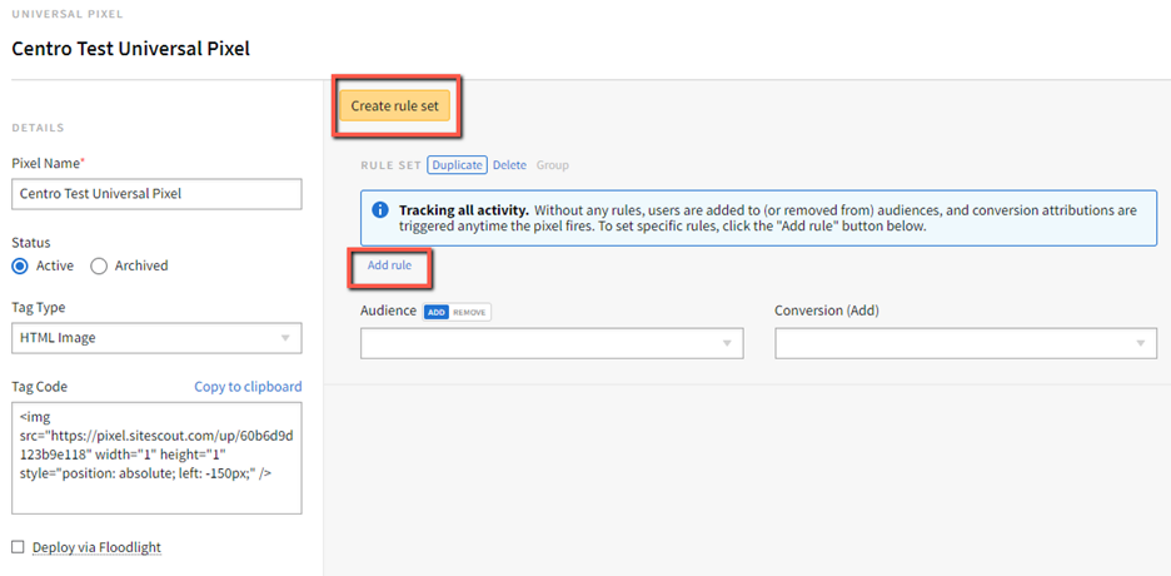
Click Create universal pixel.

-
Enter a Pixel Name.
-
Click Create rule set.
-
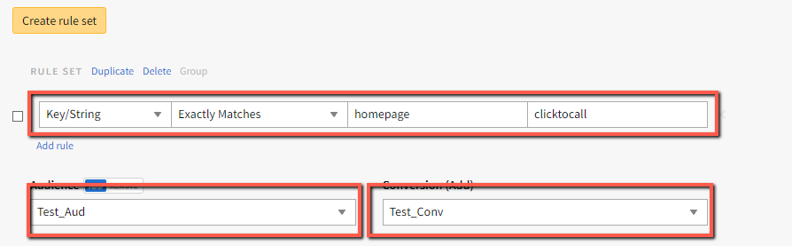
Click Add rule to create a new Key/String rule to capture this click-to-call event.

-
Set the Type to Key/String and Operator to Exactly Matches.
Keys and strings are case sensitive variables that you set to any alphanumeric values. They must exactly match what you enter for your universal pixel’s rule set.
-
Enter the Key and String. The variables for this scenario are homepage and clicktocall.
We don’t recommend leaving spaces in your key or string. They can render incorrectly as the pixel loads in your browser.
-
Select the Audience and Conversion.

-
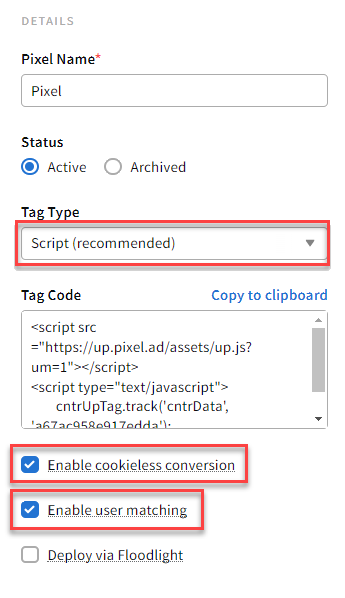
Confirm that the Tag Type is set to Script. Using a script pixel lets users take advantage of user matching and cookieless conversion attribution.

- Copy the Tag Code.
- Click Save to create your universal pixel. Your universal pixel is now ready to be placed in GTM.
-
Click Add rule to create a new Key/String rule to capture this click-to-call event.
2. Create a Tag and Trigger for Your Universal Pixel in GTM
After you install your GTM container on all pages of your site, create a tag. See Google for installation details: support.google.com/tagmanager/answer/6103696. A tag is made up of two components: tag configuration and triggering. Tags are segments of code provided by analytics, marketing, and support vendors to help you integrate their products into your websites or mobile apps. With GTM, you no longer need to add these tags directly to your projects. You configure and publish tags from within GTM. See Google for more tag details: support.google.com/tagmanager/answer/3281060.
To create a tag:
-
Log in to GTM.
-
From the Workspace tab, select Tags, then click New.
-
Click inside the Tag Configuration box to open the Choose tag type panel.
-
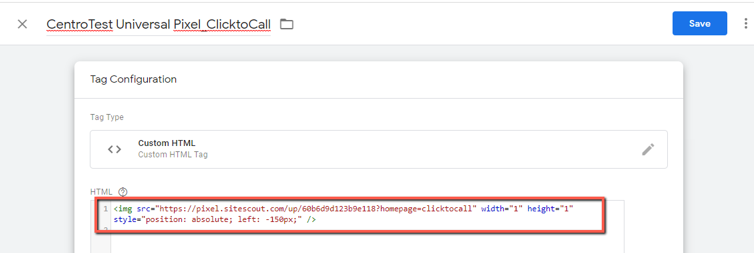
In the Custom section, select Custom HTML.
-
Paste your universal pixel’s tag code into the HTML box.
-
Add the ?Key=String amendment to the tag code, which is bolded in the following examples:
<img src="https://pixel.sitescout.com/up/60b6d9d123b9e118?Key=String" width="1" height="1" style="position: absolute; left: -150px;" />
-
Insert the key and string variables from the rule set you created for your universal pixel into the amendment. For this scenario, the amended tag code looks like this:
<img src="https://pixel.sitescout.com/up/60b6d9d123b9e118?homepage=clicktocall" width="1" height="1" style="position: absolute; left: -150px;" />

-
Click Save to create a new tag for your universal pixel.
After you create a tag, create and apply a trigger to your universal pixel. A trigger scans your web page or mobile app for certain types of events like form submissions, button clicks, or page views. The trigger tells the tag to fire when the specified event is detected. Every tag must have at least one trigger to fire. See Google for more trigger details: support.google.com/tagmanager/answer/7679316.
To create and apply a trigger:
-
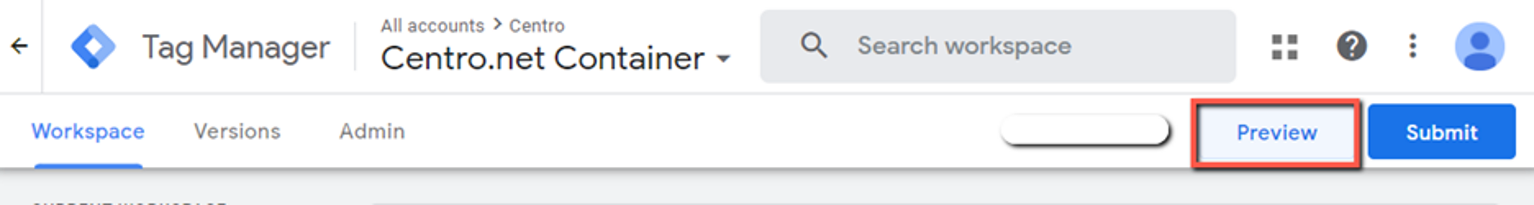
From GTM’s Workspace tab, click Preview to identify the triggering variables that cause your button to fire. Tag Assistant opens.
Tag Assistant helps you verify that you have installed various Google tags correctly on your page. Tag Assistant tells you which tags are present, reports any errors, and suggests improvements that can be made to your implementation on any page. See Google for more tag assistant details: get.google.com/tagassistant/

-
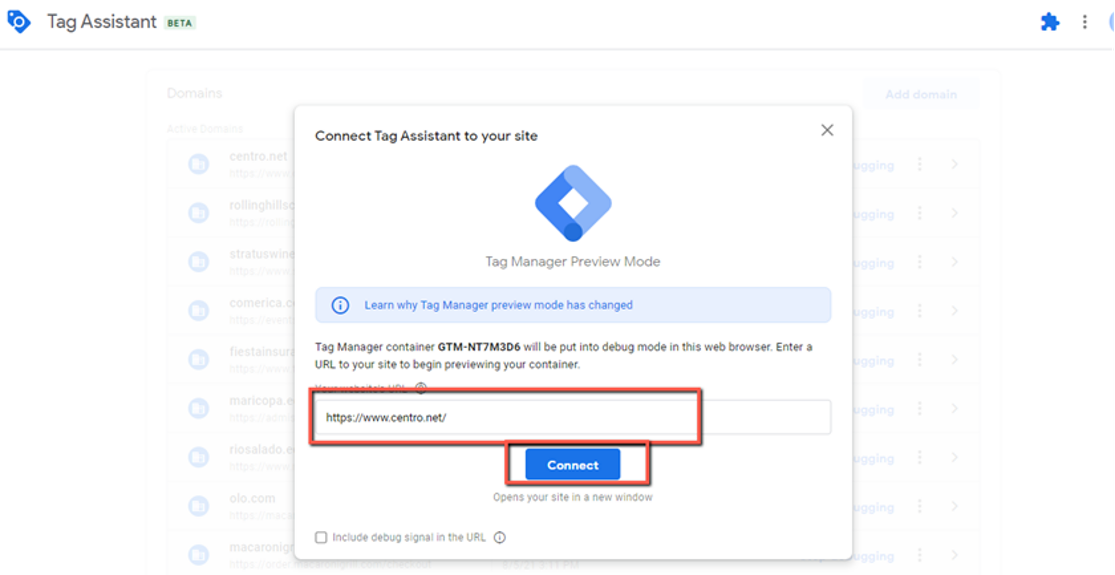
In the Your website’s URL field, enter the URL of the page where the click-to-call event is located.

-
Click Connect. A window opens with the specified page.
-
Clear Include debug signals in the URL. This can cause issues with landing page view pixels firing.
-
Click Continue.
-
In the window with the specified page, click each phone number one time.

-
In Tag Assistant’s Summary panel, locate and select a click event. The clicks are numbered and grouped with the page where the clicks occurred. These are the click events because Preview tracks all events that happen on this page.
-
Select the Variables tab to locate your triggering variables. In this case, look for Click URL and Page URL. We recommend taking a screenshot of your variables to use as a reference when creating a new trigger.
-
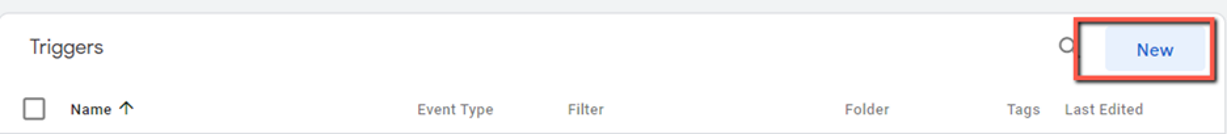
From GTM’s Workspace tab, select Triggers.
-
Click New to create a new trigger.

-
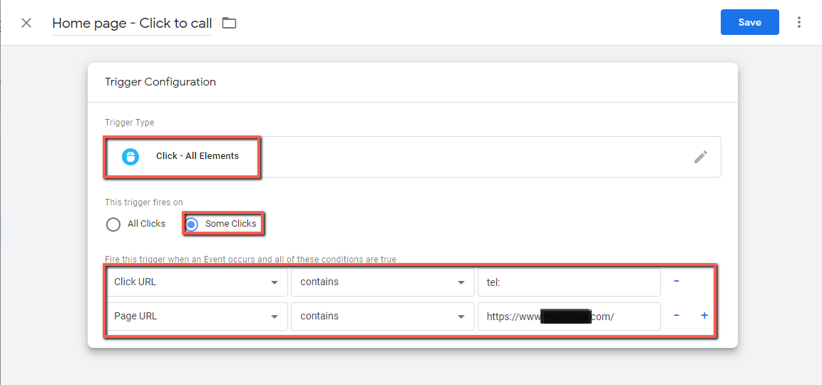
Click inside the Tag Configuration box to open the Choose trigger type panel.
-
In the Click section, select All Elements.
-
Select Some Forms to set what the trigger fires on.
-
If you need to set more than one condition, click + to add more conditions.
-
Set your trigger’s conditions with your variables. Refer to your screenshot to set the conditions.
- Since you’re tracking all three phone numbers, which change with each page refresh, only use the “tel:” portion of the Click URL. If the phone number is fixed, use the entire URL.

-
Click Save.
-
Enter a Trigger Name, then click Save to create a new trigger.
-
After you create your trigger, apply it to your universal pixel.
- From the Workspace tab, select Tags.
- Select your new tag.
- Click inside the Triggering box.
- Click + to apply your new trigger.
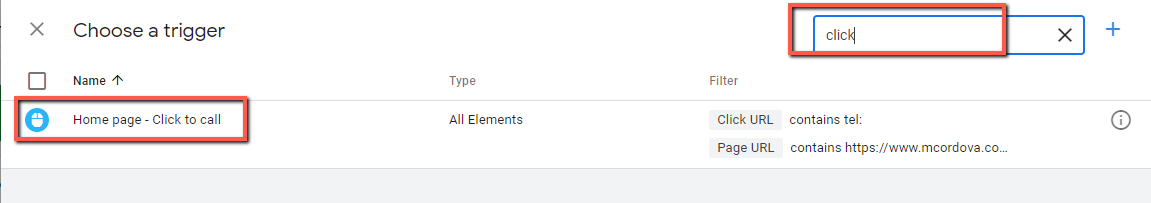
- Click the Search icon, then enter your trigger’s name.
-
Select your trigger.

- Click Save. Your trigger is now applied to your universal pixel. You’re now tracking a specific click-to-call event with a universal pixel.
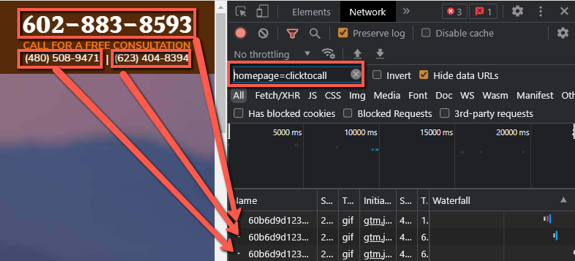
How to Check if Your Universal Pixel is Firing in Chrome
After the GTM container has been published, check if your universal pixel is firing on all pages correctly in a live environment.
To check if your universal pixel is firing in Chrome:
-
In Google Chrome, select Chrome’s Menu icon > More tools > Developer tools (Ctrl+Shift+I) to open the Developer tools panel.
-
Select the Network tab.
-
Search for the Key Value, homepage=clicktocall in this case, then click the phone numbers to see if your universal pixel fires in real time.